大家好啊~今天是我參賽的第十三天,昨天分享了土壤感測器的簡介和原理說明,今天來記錄我在這暑假對HTML的初步認識,其中包括如何安裝Visual Studio Code編譯器及環境建置。
HTML一位想架設網站的工程師一定會接觸到的程式語言,HTML(Hyper Text Markup Language) 又稱作超文本標記語言,它是一種架設網站時會應用到程式語言,HTML可以說是一個網站架構上的基礎,後續常搭配CSS以及JavaScript來強化整個網站的排版設計和互動性。
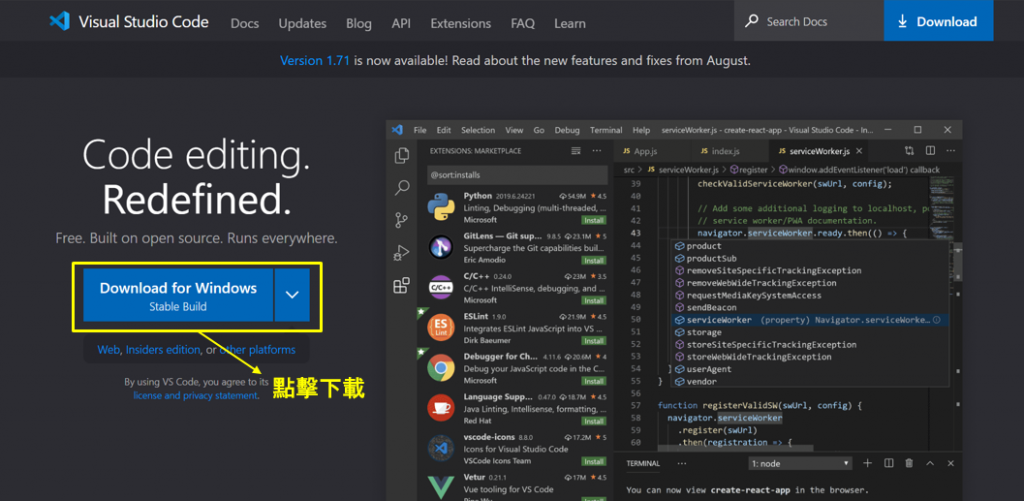
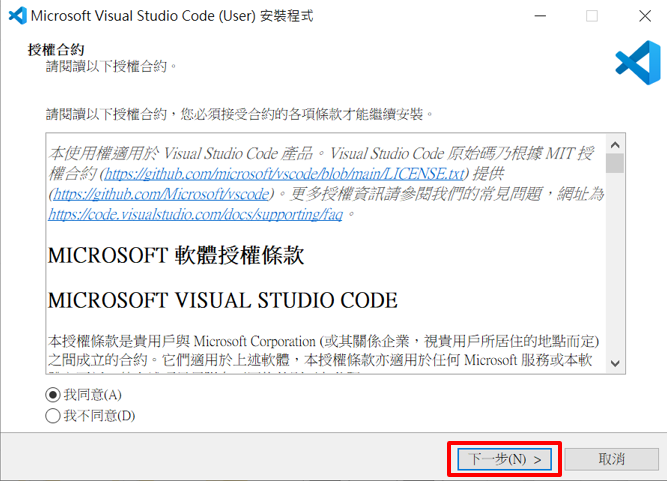
首先要進入Visual Studio Code編譯器的官網:https://code.visualstudio.com/進入後直接點擊下載,後續的安裝只須跟著流程即可,記得在桌面建立連結會比較方便。




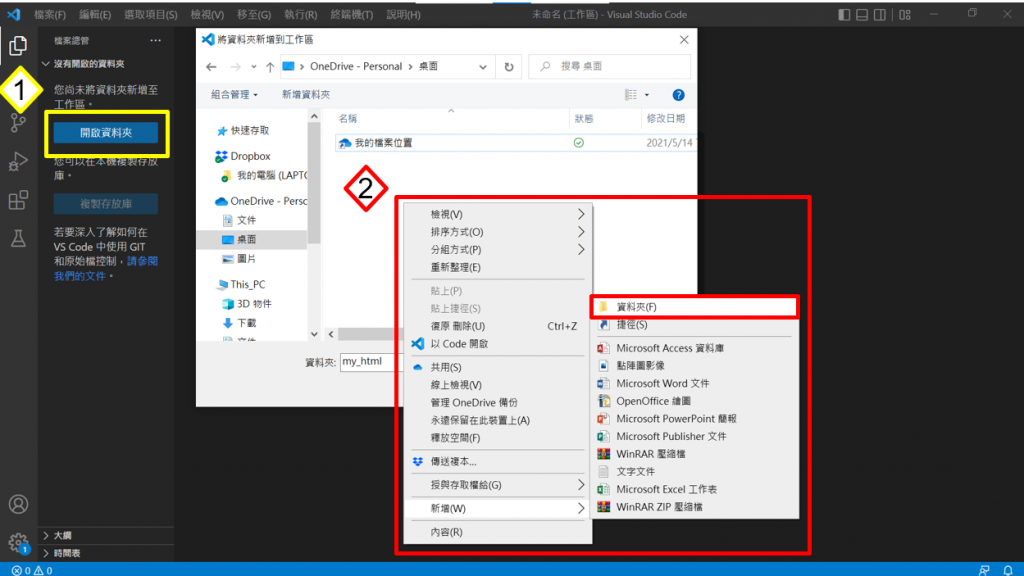
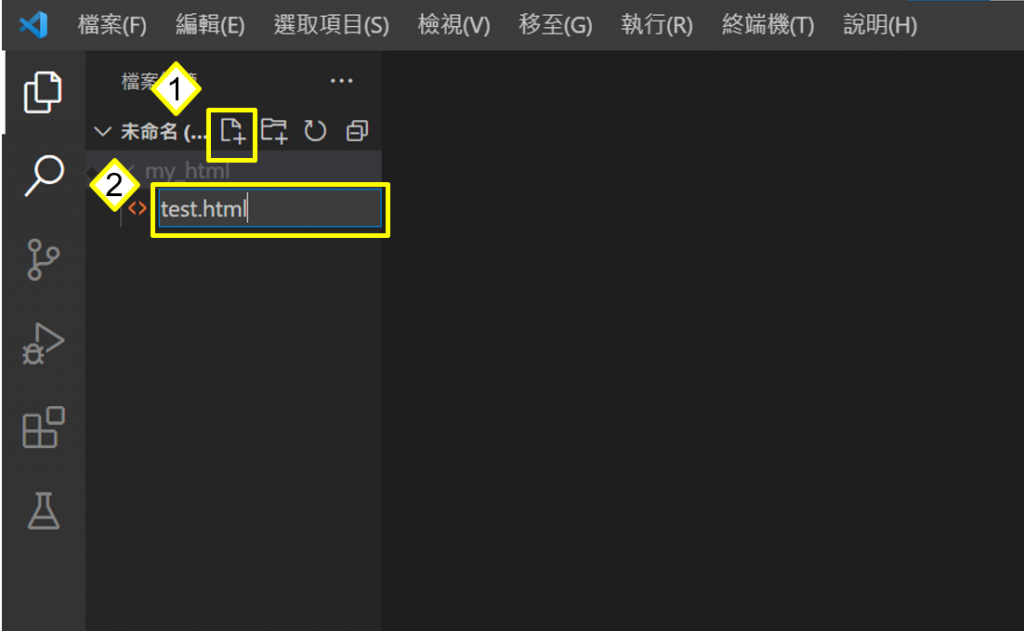
安裝Visual Studio Code後開啟編譯器,點擊開啟資料夾然後選擇檔案位置,新增資料夾my_html後回到編譯器,點選新增檔案並命名,這裡須注意本次要撰寫的程式為HTML,所以需在檔名後面加上.html讓編譯器知道此檔案是HTML的檔案,完成後就可開始進行HTML的撰寫。